UX DESIGN SPRINT
CityPups Mobile App
Helping people living in cities find the perfect dog to adopt.
Project Overview
CityPups is a new startup that wants to help people living in cities find the perfect dog to adopt from their local shelters. Through research and interviews, CityPups has discovered that people living in cities struggle to find the right dog to adopt due to their unique needs.
In this modified Google Design Sprint, I was brought on to the team to design their mobile app aimed to help city-dwellers find the perfect dog. This app would allow users to create a profile based on their lifestyle, and allow them to express what they are looking for in a dog.
Problem
Solution
Company Goals
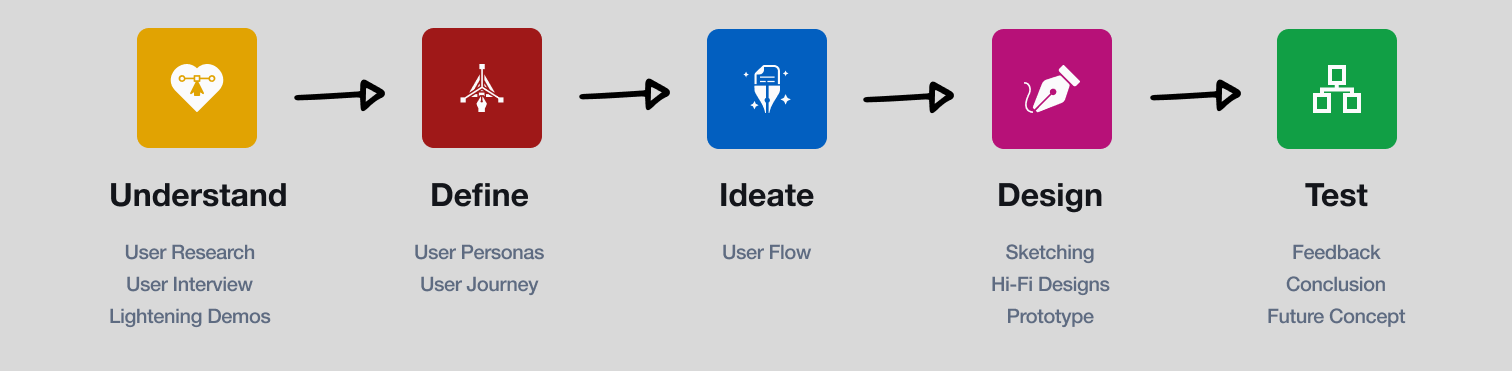
My Process
Owning a dog while living in a densely populated city can pose many challenges. Not all dogs can handle small living spaces, limited dog-friendly spaces, and being in close proximity of other dogs and people. City-dwellers find it hard to find a dog that will fit in with their current state of living. After going over interviews done by the CityPups team, I was able to understand the present constraints and who I was designing for.
Multiple users expressed how having some insight on a dogs’ activity level would greatly impact their adopting decision. This would ultimately aid in what type of information should be collected from the user in order to help them find the perfect dog. Blindly calling shelters to get this type of information can be very time consuming and some users say it can be a bit discouraging.
I designed a flow where users can create a profile and indicate what type of qualities they are looking for in a dog. Users will then be able to narrow down their search by location, age, breed, activity level, and size. This will eliminate the time-consuming process of calling shelters to get descriptions of dogs and scheduling appointments at different shelters. This received some positive feedback from users during the testing process. Users mentioned how the interface was pretty easy to navigate and included helpful information for new dog owners.
RESEARCH
Understanding the Users
The team conducted multiple rounds of interviews with users who are currently looking for a dog that will be a great fit for them, and some of their city-specific needs.
As a dog owner myself, I understand the joy of having a loyal companion as well as the amount of care and time that needs to be invested. I adopted my dog as a puppy and I lived in an apartment at that time. The amount of energy she had was insane. Just know we spent a ton of time outside. Although she is now 4 years old, she still has a lot of energy to burn. Living in an apartment, it may have been easier to have a dog that wasn’t so active.
When analyzing the user research that was compiled by the CityPup team, it was clear that the frustrations with adopting stemmed mainly from finding the dog that fits the lifestyle of the adopter, which can be a very time consuming process. Also, if this arrangement was the best for the dog as well. It gets complicated when a person finds a dog that they really like, only to find out that the dog needs way more than what they are able to provide.
In order for users to feel confident that they have found the perfect dog - perfect in both an emotional connection, and practical factors related to their lifestyle, I thought about my experience when I adopted my dog. What would be a solution that would not be as time-consuming, provide a list of dogs that fit a users’ profile, and also a filter system to where a user can narrow down their search even more, while still meeting their lifestyle criteria.
Takeaways
The frustrations with adopting stemmed mainly from finding the dog that fits the lifestyle of the adopter, which can be a very time consuming process.
Users worried that if they find a dog they really like, and then find out that the dog required more than what they could offer would be complicated for both the user and the dog.
Users want to feel confident that they have found the perfect dog.
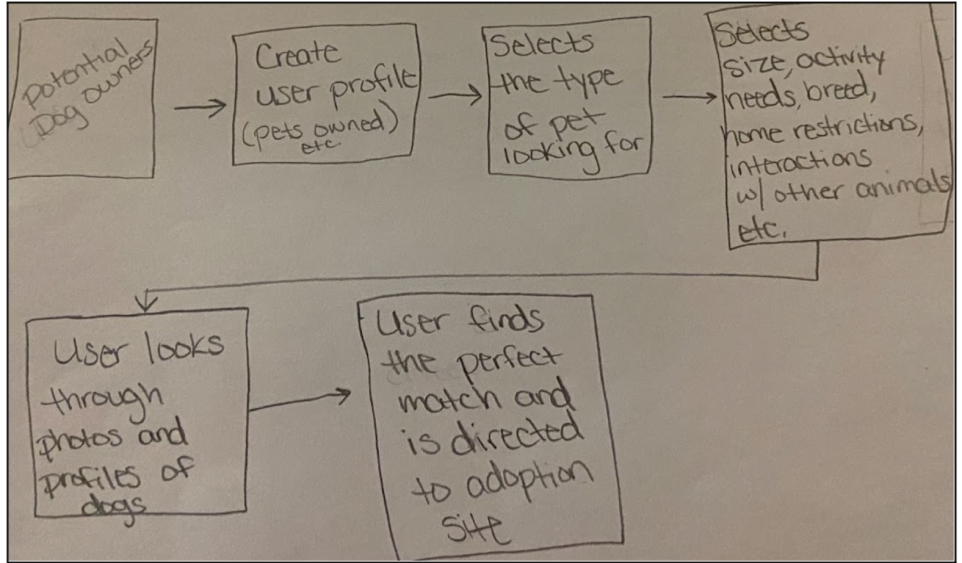
Mapping
As I created my preliminary end-to-end experience map, I focused primarily on filtering options. Leading up to filtering results, the results are provided based on a completed profile. This will limit the amount of dogs that check all of the users’ boxes. From there, the user will be able to narrow their search down even more. This solution will provide a perfect companion relationship with the adopter and newly adopted pup.
Lightening Demos
PetFinder
Before sketching out possible solutions, I conducted lightning demos of two other pet adoption apps: Petfinder and WeRescue.
The PetFinder app allows users to create a profile so that they may be matched with pets that fit their needs. Users are allowed to search for and filter pets by breed, size, color, gender, good with other animals, special needs, coat type, activity level, and house-trained status.
IDEATION

Profile set up for users

Profile set up for users (continued)

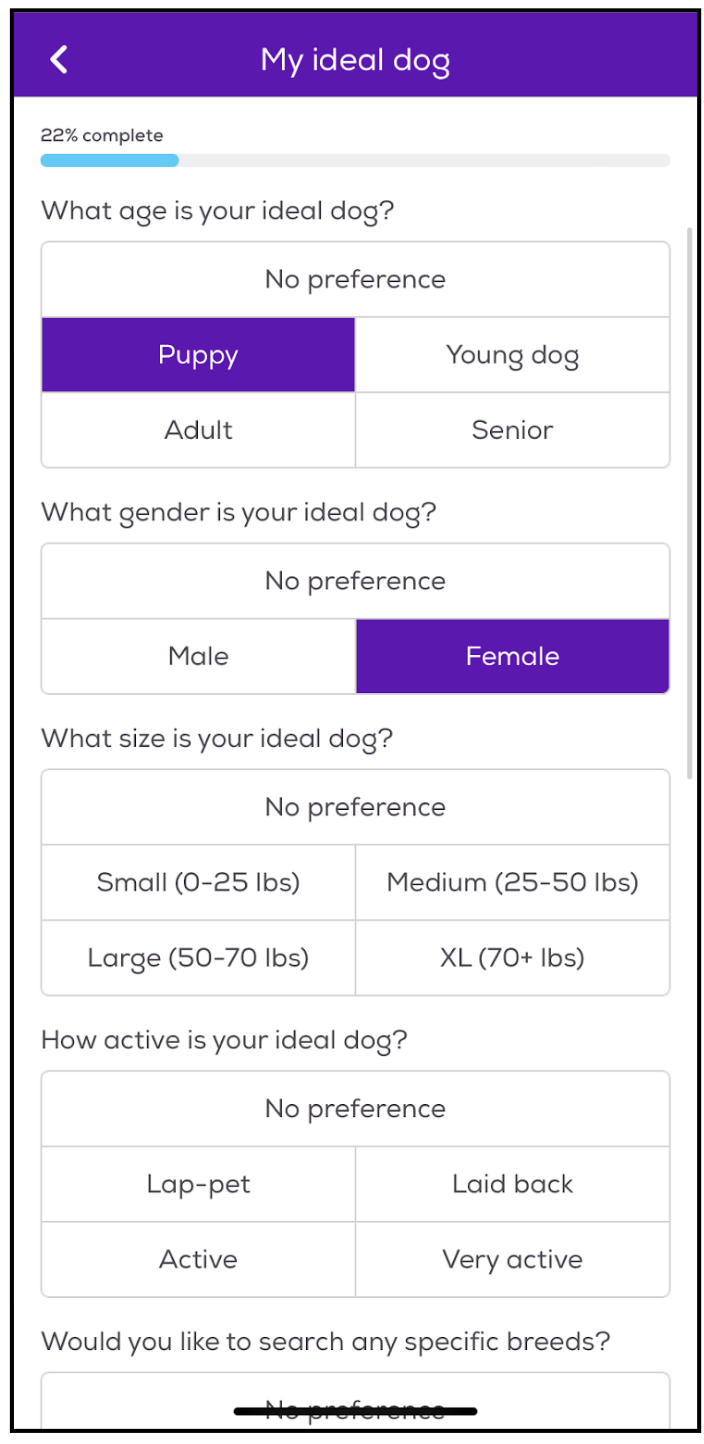
Users choose the characteristics of their ideal dog

Users choose the characteristics of their ideal dog (continued)

Filter results

Filter results (continued)

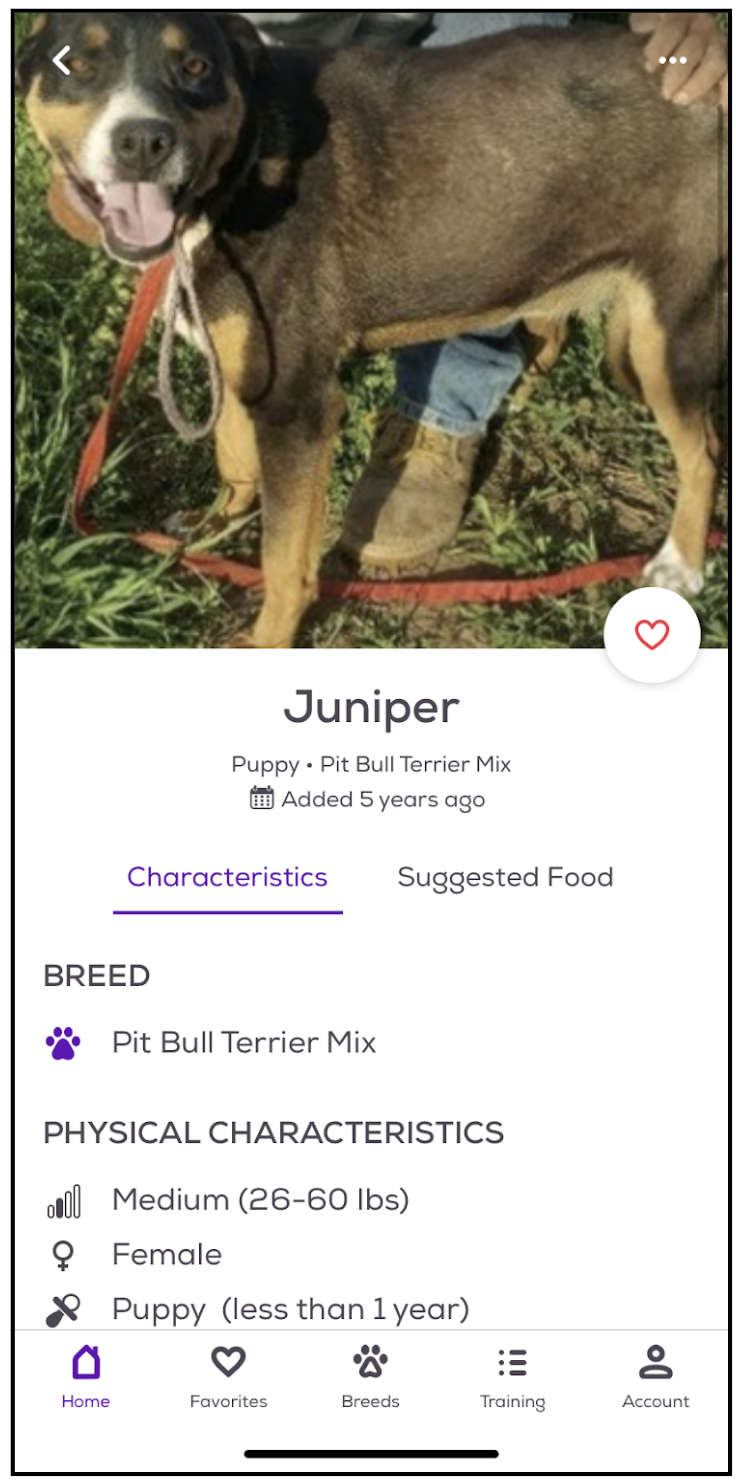
Dog profile

Dog bio
WeRescue
WeRescue is an app that allows users to search for pets by size, age, sex, breed, and detailed characteristics such as; eye color, coat type, ear type, grooming needs, shedding amount, special needs, and tail type. When you find a dog that you’re interested in, you will be redirected to Petfinder to gather more information.

Select species of desired pet

Search by characteristics and distance

Search by characteristics and distance (continued)

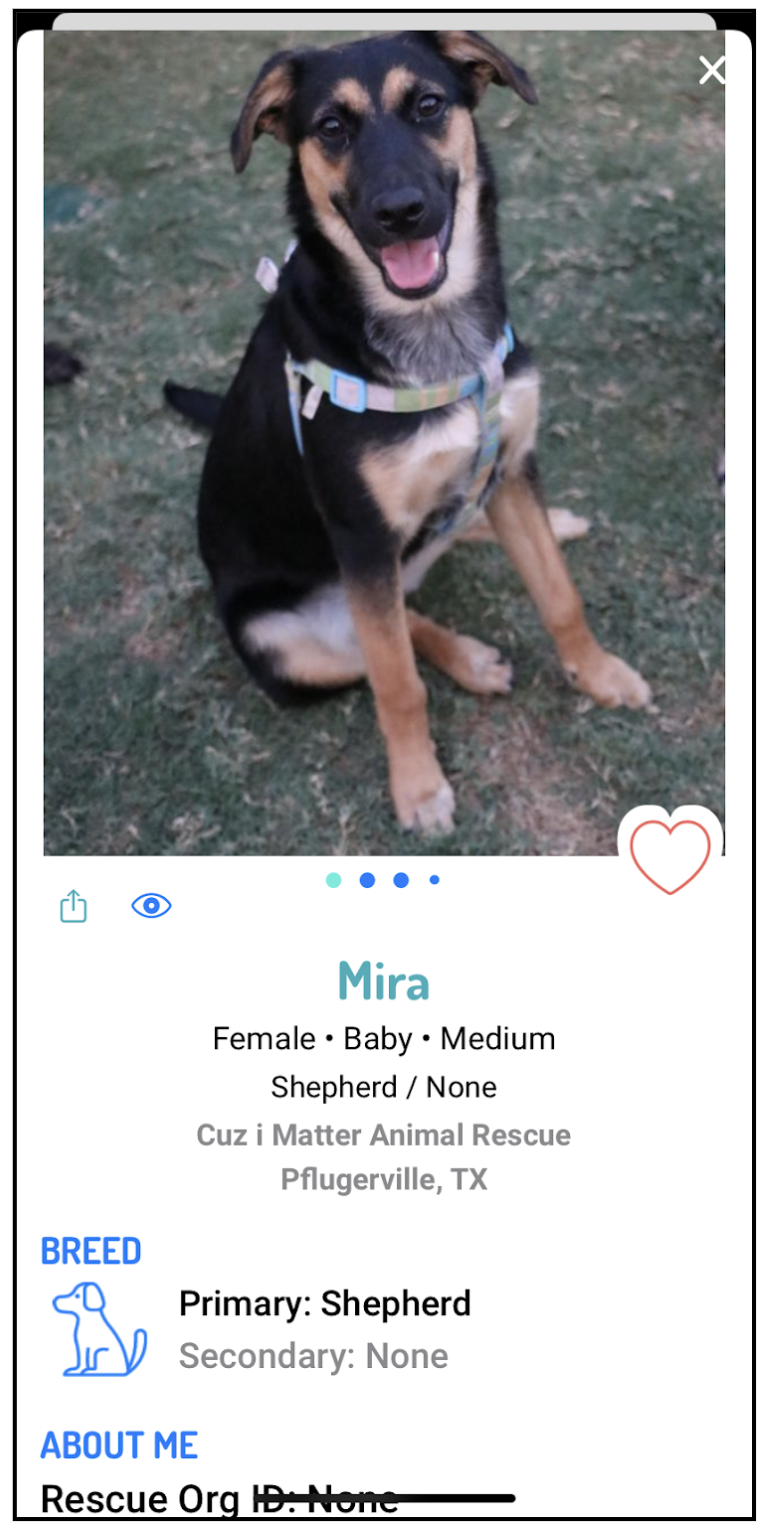
Dog profile

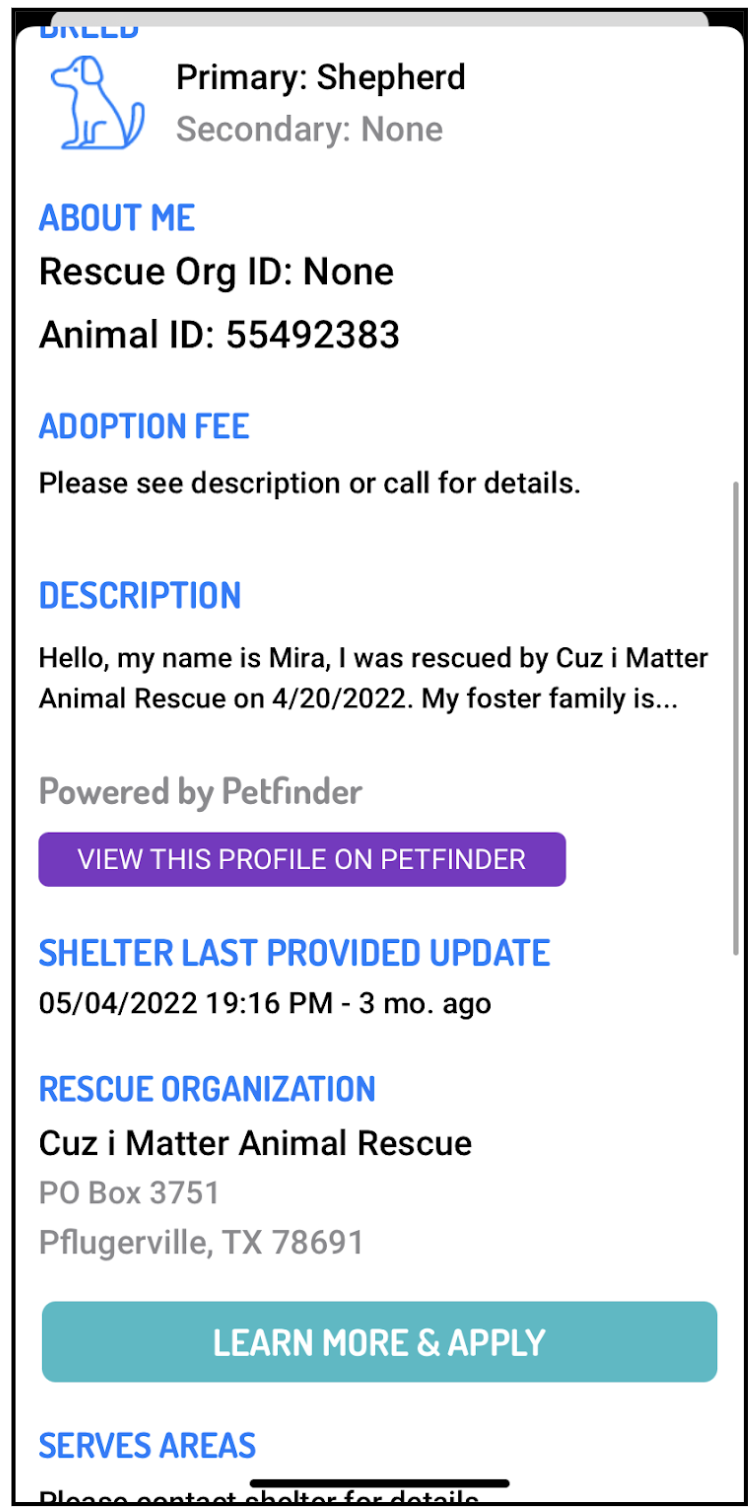
Adoption information
Takeaways
In examining these two apps, it reaffirmed that I was heading in the right direction with an effective possible solution. Some features I will be keeping in mind:
User profile creation elements similar to PetFinder- with a dropdown feature
Dog and profile comparison once a dog has been chosen - prior to being directed to the shelter site (as seen in Petfinder)
Like/love feature on dog profile
Swipe-able pictures/videos
This activity allowed me to sketch out some possible solutions using current products that are currently available. The goal of CityPups is to help people find the best dog that fits into their city lifestyle. The screens show different ways for people to build a profile and to filter their searches for what the person is looking for. Through more research, I was able to come up with different design variations.
DESIGN
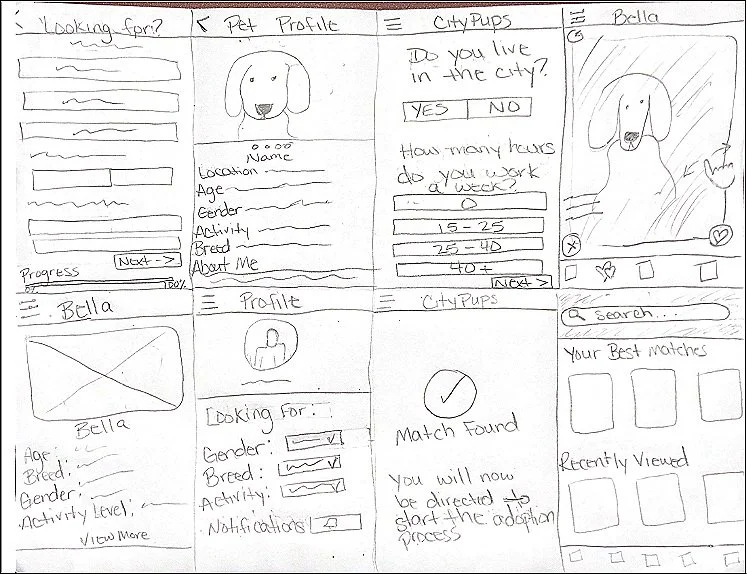
Crazy 8s Exercise
I took the insights I gathered from my examination, and conducted a Crazy 8’s exercise.
The goal of CityPups is to help people find the best dog that fits into their city lifestyle. These screens show different ways for people to build a profile and to filter their searches for what the person is looking for.
Included in the screens:
Search screen: filter results that are already based on user profile
Dog profile (Critical Screen): dog profile with key characteristics highlighted; like/love button that also works as a bookmark
Profile Comparison: Side-by-side comparison of what the user is looking for in a dog and the dogs’ characteristics (physical, behavior, activity level, kids, and other dog interactions)
This ideation exercise allowed me to think of different ways to engage with the user. Adding in some familiarities such as the like/love button, as well as some other familiar UI elements. Going through this process in this design sprint, has highlighted the importance of making sure to consistently refer to the goals of the company and the user.
With the CityPups’ goal in mind, the solution sketch that was previously drafted will be a part of what I will use to create the prototype. Users want to be able to find dogs by size, activity needs, and how the dog interacts with other dogs/people. This design complements the goal of matching dogs to people who have a certain criteria of what they are looking for.
My storyboard has a choppy experience due to the design process I personally went through to make sure the screen flows made sense. I wanted users to be able to create their profile at sign up, as to aid in a painless, not time-consuming search. A progress bar is also added as an end goal for the user to look forward to. After navigating through the results that match up to the users’ profile, users will be able to filter their results. As an added cushion for users, there will be a final comparison before proceeding through with the inquiry of adopting the chosen dog.
As a feeling of accomplishment, there is a “success” screen to give users a sense of achievement.
With this design in hand, I was ready to advance to the next step and create a real MVP (Minimum Viable Product) prototype which I would begin testing with users.
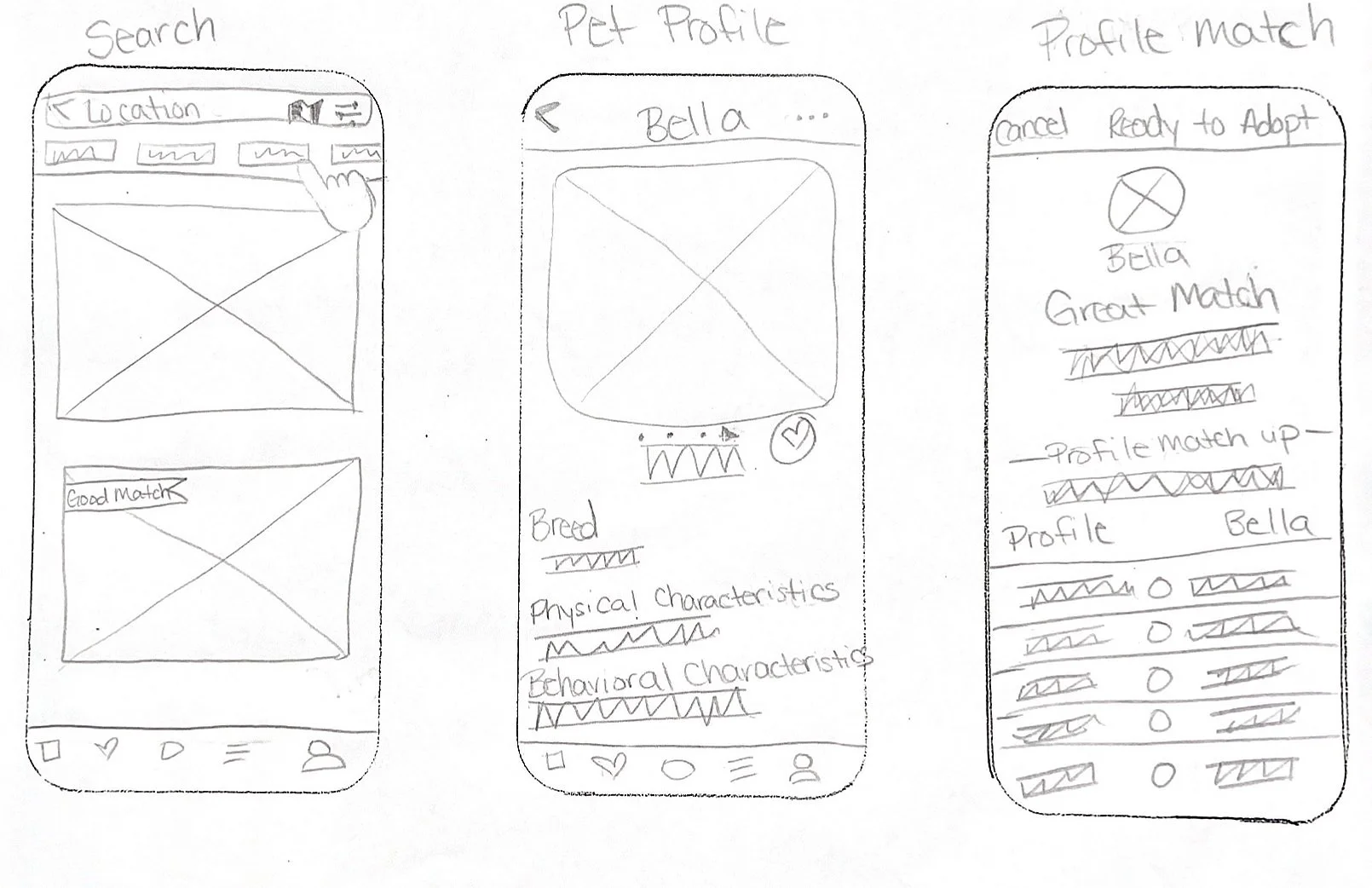
Solution Sketching: Critical Screens
Storyboarding and Deciding

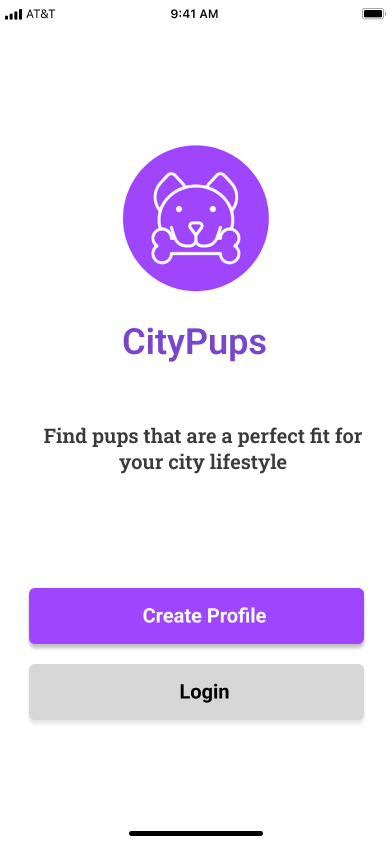
CityPups Landing Page

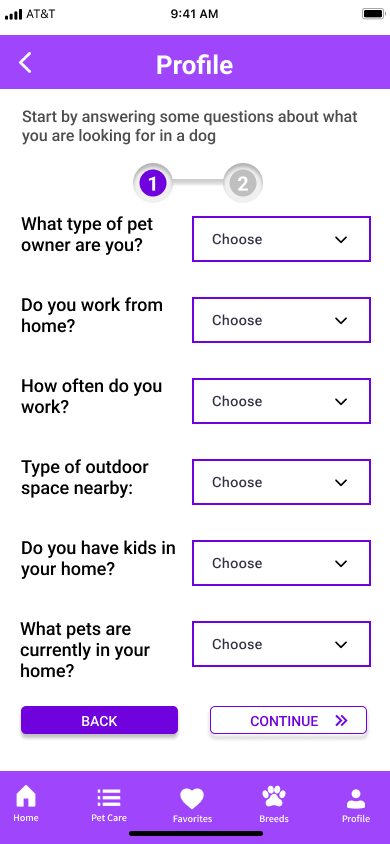
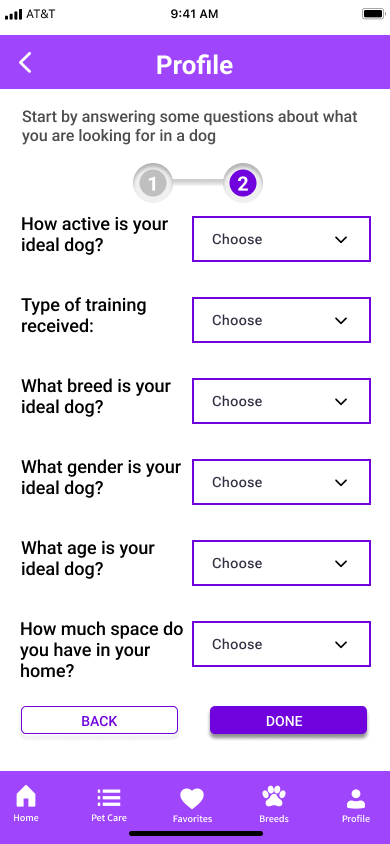
Users create a profile prior to searching for dogs

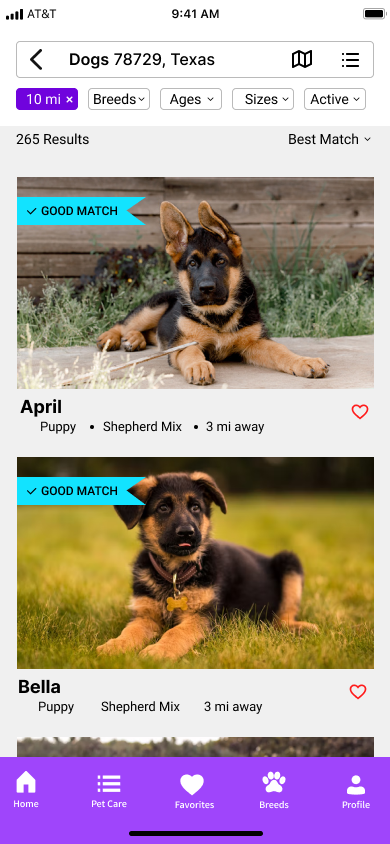
Users are able to search for dogs by filtering results curated based on their profile

Pet profile of chosen dog from results

Profile match-up to dog of choice. Users are able to how the dog characteristics match up with their profile

You have found a match! Proceed with the adoption
Prototyping and Validation
Being that this was my second to last day of the design sprint, I wanted to have a bit of time to test out the solution I came up with. I created a prototype on Figma using the Human Interaction guidelines of the iOS platform.

Landing Page

1- Users will create profile based on their work and environment lifestyle

2- Users will create profile based on their work and environment lifestyle (continued)

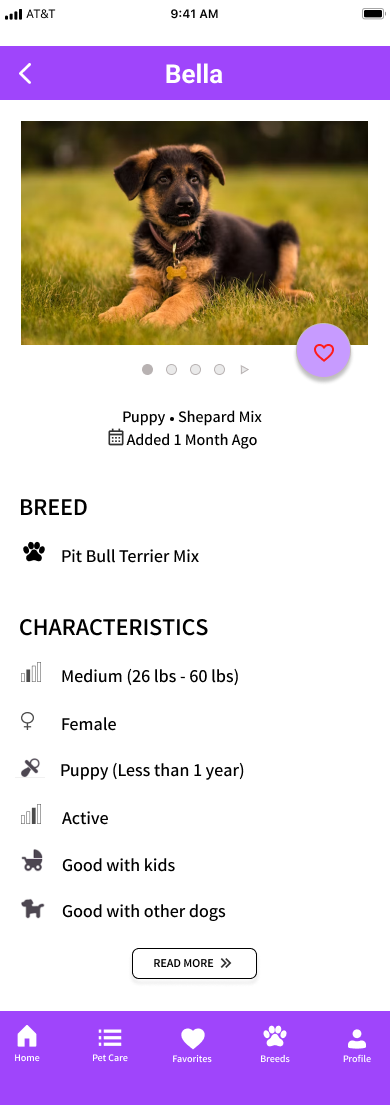
Dog’s profile based on profile and filters

Bella’s profile

Dog description with next steps: inquire/contact and match-up

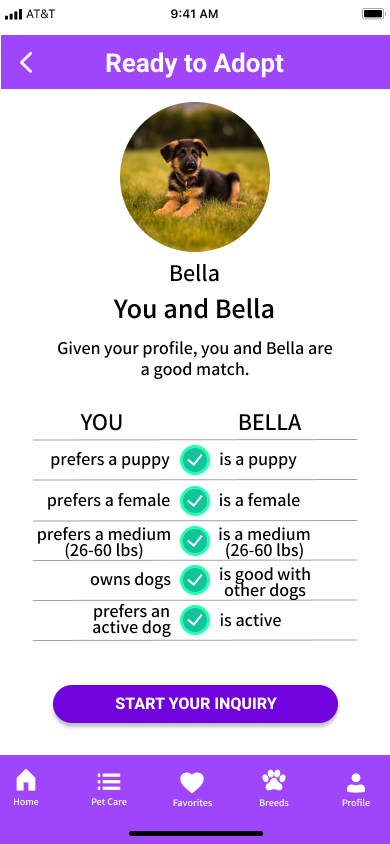
Side-by-side comparison of dog based on profile

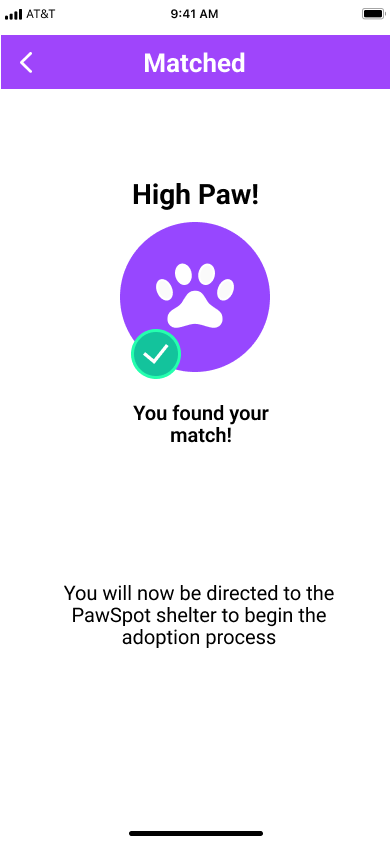
Match found! User will experience success
TEST
Validation
With my completed prototype, I entered the final day of the sprint ready to validate the design and see if it met the needs of users and where it could be improved further.
To do this, I recruited five participants with the following characteristics:
Age range: 20-40
Dog-lover looking to adopt a dog
New or current dog owner
During interviews like this, it is always interesting to see how people are ready for the actual finished product once they are a part of some of the decision-making. Overall, the participants had a positive experience with the product. One participant really found the comparison screen very helpful. “I definitely would’ve gotten distracted by the cuteness of these pups! … I like how I am able to see if this pet has the characteristics I am looking for.” stated one of the participants. The concern for the space needed for the pet came up, as well as certain pet care items. Suggestions of linking in some of the dog characteristics in the pet care option came up when users were thinking of space needs.
Although all of the participants stated that this was a useful and informative design, the feedback I received was still very helpful for future design improvements. For example:
One of the participants mentioned that the like/button was not as noticeable as it should've been.
Two of the participants would’ve liked to narrow down the search by the presence of videos.
Conclusion
Being that this was my second to last day of the design sprint, I wanted to have a bit of time to test out the solution I came up with. I created a prototype on Figma using the Human Interaction guidelines of the iOS platform.